
Listed below are some of the hottest website design trends for 2017. These trends include minimalism, animations and natural or neutral color palettes. The trends that are most popular will not fade away quickly if they focus on user experience and encourage users to stay on a site longer. Let's take a look at some of them and see which one best suits your brand. Remember the importance user experience and how to make that great.
Minimalism
Minimalist website design is back on the rise. This time the goal is to make websites modern and appealing. This trend is subtler than ever. In 2017, the emphasis was on minimalistic, cropped minimalism in order to preserve the ability to read text. It is ideal for people who are tired of bright and busy designs. This trend will evolve over time so keep an ear out.

Natural or neutral palettes
It is becoming more common to use neutral or natural colors. This trend has a lot in common with green's popularity as the 2017 Color of the Year. Green represents new beginnings, and this palette was chosen by Pantone to represent this. Many designers are adopting the trend of incorporating bright, bold colors into their websites. This will create a positive first impression for website visitors.
Geometric accents
If you're interested in website design trends for 2017, you should pay special attention to geometric accents. This accent reminds us of the overlapping grids designers are becoming more fond of. This is a great way to make visuals interesting, in addition to adding geometric accents. Bold, sweeping lines can visually carry an entire screen or draw attention to a complementary image. Geometric trends don't only involve colors.
Animations
Micro-interactions are also known as micromoments and are an emerging website design trend. These are moments that focus on one task. Google's Material Design language recommends subtle animations across all elements. This is comparable to hover effects for desktop screens. Canvas animation, however, does not require any additional software. It's safe to provide a unique experience for customers.

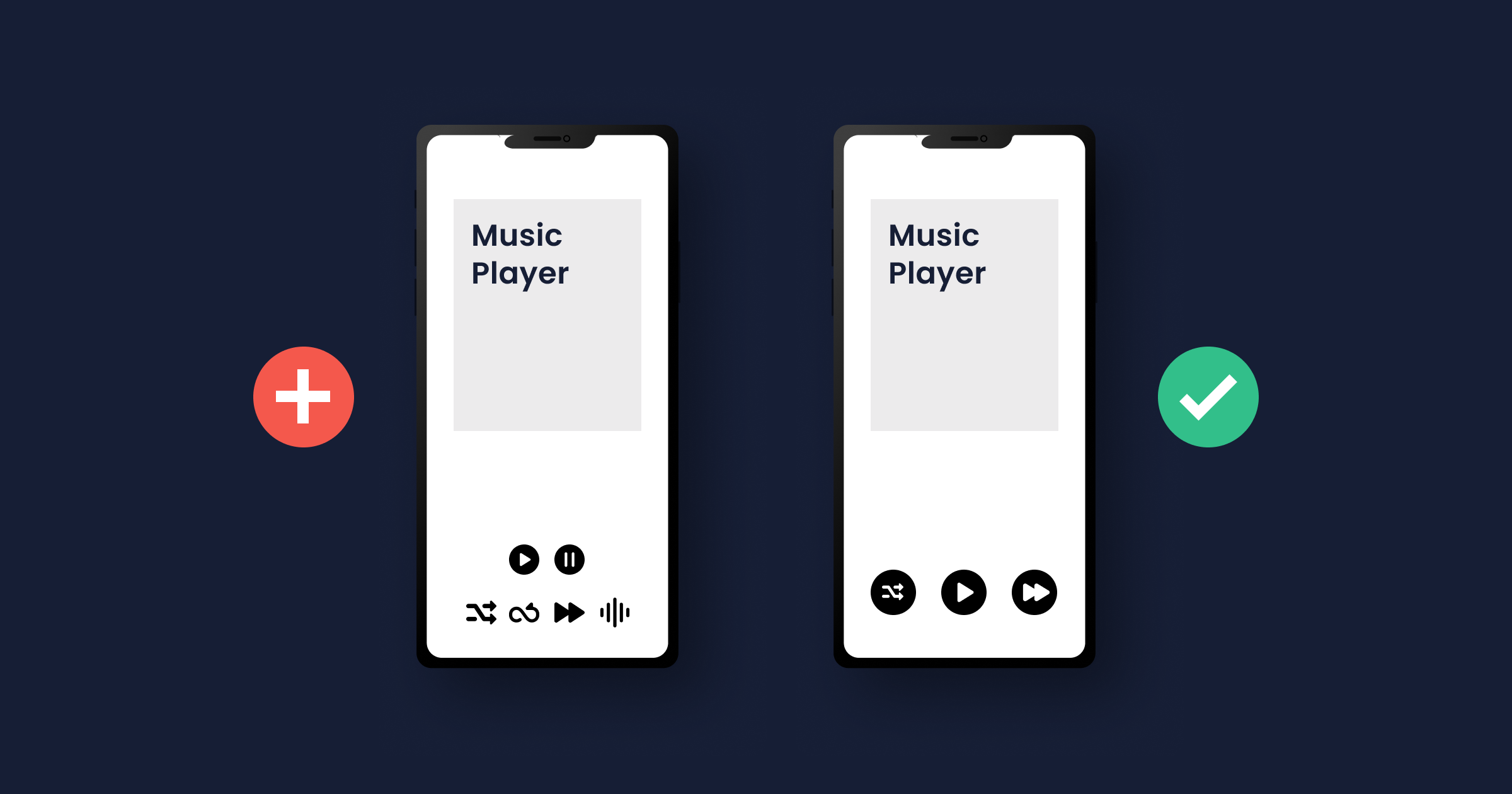
Hidden navigation
Hide your navigation menu on mobile devices. Mobile users are more comfortable browsing the web via their handheld devices. Hidden menus allow you to free up screen space for other elements on your site, such as images or videos. Because the menu is hidden, it improves user experience when viewing larger screens. You can also design the menu overlay to be a single-colored background, which minimizes distractions.
FAQ
How do I choose a Domain Name?
It is important to pick a quality domain name. If your domain name is not great, people won't be able to find you easily when they search the internet for your product.
Domain names should be simple, short, easy-to-remember, relevant to your brand and unique. Ideal domain names are something people would type into their browser.
Here are some tips for choosing a domain name:
* Use keywords related to your niche.
* Avoid using hyphens (-), numbers and symbols.
* Don't use.net or.org domains.
* Avoid using words that are already taken.
* Avoid using generic terms like "domain"/website.
* Make sure it's available.
WordPress: Is it a CMS or not?
Yes. It is a Content Management System (CMS). CMS is a way to manage your website content without having to use an application such Dreamweaver/Frontpage.
WordPress is free! Hosting, which is usually provided by your ISP, is free.
WordPress was originally created to be a blogging platform. But WordPress now offers many more options, such as eCommerce sites or forums, membership websites and portfolios.
WordPress is simple and easy to install. You must download the installation file from their website and upload it onto your server. Simply visit the domain name from your web browser, and then log in to the new site.
After installing WordPress, you'll need to register for a username and password. Once you log in, you will be able to access your settings from a dashboard.
This is where you can add pages or posts, images and links to them. You may skip this step if you feel comfortable editing and creating content.
You can also hire a professional web design firm to help you with the whole process.
How To Create A Static Website
There are two options available to you when building your first static website.
-
A Content Management System (also known as WordPress): WordPress is available as a download. It can be used to create a website.
-
A static HTML website is created by you. It's not hard to do if you already understand HTML.
If you plan to build a large website, you may want to consider hiring an expert to create your static website.
However, it is a good idea to start with option 2.
How do I design a website.
The first step is to understand what you want your site to do for your customers. What are your customers looking for?
What issues might they be facing if they can't locate what they're looking at on your site.
You now need to know how to fix the problems. You also need to make sure that everything on your site looks right. It should be easy for users to navigate.
Your site should be very well-designed. It shouldn't take too many seconds to load. If it does take too long, people won't stay as long as they would like to. They will move on to something else.
It is essential to determine where all your products reside before you start building an eCommerce website. Are they in one place? Are they scattered about your site?
You must decide whether to sell one product only or many products simultaneously. Do you prefer to sell one type of product, or several types?
After you've answered these questions, it is possible to start building your website.
Now it is time for you to concentrate on the technical aspect of things. How will your website work? Is your site fast enough to be useful? Can they access it quickly via their computers?
Are people able to purchase something without paying extra? Do they need to register in order to buy anything?
These are the essential questions you should ask yourself. You'll be able to move forward once you have the answers to these important questions.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How do I get started as a UI Designer?
There are two routes to becoming a UI Designer:
-
You can complete school to earn a degree for UI Design.
-
You can go freelance.
To be able to enter school, it is necessary to attend college/university and complete four years. This includes art, computer science, business, marketing, psychology, etc.
There are also state universities and community colleges that offer classes. Some schools offer free programs; others charge tuition fees.
After you graduate, you must find work. If you choose to work for yourself, you must build your client base. It is essential to establish a professional network so other professionals know you exist.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns to gain experience before hiring full-time employees.
It will be easier to land more jobs once you have a portfolio of your work. Your work samples, as well details of the projects, should all be part of your portfolio.
It's a smart idea for you to send your portfolio by email to potential employers.
Being a freelancer means you need to market yourself. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Freelancers receive assignments often from recruiters who post open positions online. These recruiters are looking for qualified candidates to fill certain positions in specific industries.
These recruiters typically provide the candidate with a project brief outlining the position's requirements.
Freelancers are not required by law to sign any long-term agreements. You should negotiate an upfront payment if your goal is to move forward.
Designers prefer working directly with clients over working through agencies. Although this might seem like a great idea, many people lack the necessary skills.
Agency workers have a deep understanding of the industry in which they are working. They also have access special training and resources that help them produce high-quality work.
Agency workers often receive higher hourly rates in addition to these benefits.
Working with an agency has the downside of not being able to contact your employer directly.
A UI designer must be self-motivated, creative and flexible.
It is also important to have great verbal and written communication skills.
UI designers are responsible in designing websites through the creation of user interfaces (UI), as well visual elements.
They are responsible for ensuring the site meets its users' needs.
This requires understanding what information visitors want and how the website should function.
To create wireframes, UI designers can use a variety of tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
Online wireframe templates make it simple to create your own wireframes.
Some designers specialize in UI design alone, while others combine UI with graphic design.
Graphic designers use software such as Photoshop to edit images.
Adobe InDesign is then used to layout pages and layouts.
Photographers capture images using digital cameras or DSLRs.
Then, they upload the photos to a photo editor program, where they add captions and filters.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is important that you consider all aspects of web design when creating a website.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research – It is essential to do extensive research before you begin a new project.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - The prototype should undergo multiple rounds of testing to ensure it works properly.
Coding – Coding is the art of writing computer codes.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing means uploading files onto a server and making the site accessible.
You'll need to be able to understand the different projects you work on as a freelance UX/UI Designer.
Some companies may only need wire frames while others require complete prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
You might, for example, be asked to create multiple wireframes if you're being hired to do wireframe design.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
Regardless of the type of project, it's important to have strong interpersonal skills.
Since most clients hire freelancers based on referrals, you must build solid relationships with potential employers.
In addition, you must be able to communicate effectively both verbally and in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It displays your work and shows your ability to produce high-quality results.
This is possible by creating an online portfolio.
You can find similar websites to yours online to help you get started.
Then, search these sites to see how each one presents its services.
Once you identify what you think are the best practices, go ahead and adopt them.
It's also useful to include links from your portfolio in your resume.