
You can increase your conversion rates by improving your website navigation. A better website navigation will increase visitors' time on your site, reduce bounce rates, and help you get more leads or customers. These are all great metrics for any business. You can learn more about improving your website navigation by clicking here. Let's begin by looking at some of the advantages of website navigation. What can you do to improve it? Let's see some of the finest examples.
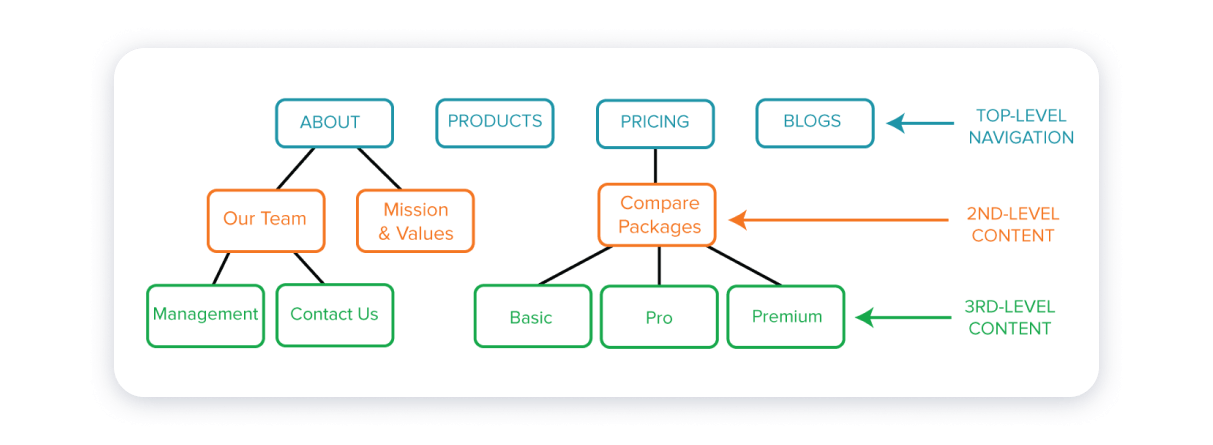
Site map
Site maps are an essential feature of a website and help users navigate from one page or another. It can be simple HTML or complex graphic. Site maps can have different components. Some may appear more frequently than others. It is also a good idea for site visitors to have a key or legend to assist them in navigating the site. An excellent way to structure the technical elements on your site is to include a URL for each product.
Site maps are helpful in guiding visitors to your site. They give a quick overview about the site's structure. It allows users to quickly jump to the desired section by using the map. This is especially important for large sites. It can be difficult to navigate websites with Flash movies or JavaScript menus. A sitemap in plain HTML can be a good alternative for those who are not familiar with this technology.

Navigation bar horizontal
Vertical menus are something you may have heard of, but you might not have considered a horizontal navigation bar for your website. This style of navigation is best for large brand websites. It scales well, and provides visitors with an easy way to browse your site. One example of a website with a horizontal navigation bar is Ulta Beauty. This website's menu is minimal and it focuses on sales. The search feature is located in the upper right corner.
One of the disadvantages of a horizontal navigation bar is that it's hard to read the text on a small screen. Reading is a natural instinct for most people. This makes it difficult to read long, clear text on a small screen. Therefore, developers and designers have to work in limited spaces. This makes text shorter and requires developers to be more precise and condensed. The greater the chances that readers will find what is needed by the reader, the shorter the text in the horizontal navigation bar.
You can customize your search bar
You can easily add a custom search bar to your website's navigation bar. This simple tool will allow you to track user activity, and help measure the bar's effectiveness. Search boxes often have a text box and a button to search. You can also take some design liberties with your search bar, making it as simple or complex as you'd like. Remember that the search bar should be no more than one line high. You can alter its length or color to fit your theme.
After creating the navigation bars, you can add search bars using the navigbar code. You must add it after your ul line. Also, you should add the code to Navigation tabs after the line div id="navibar". You can also add social media icons in the navbar, and add links to your social profiles. Please leave any comments or questions below.

Footer menu
Your footer menu provides the last chance for potential customers to reach your content without having to navigate through the entire site. This area has links to your contact information, related content, and social media posts. You can also use it for navigation as it is located near the bottom of the page. However, when used correctly, it can be a useful feature. There are many methods to create a footer on your site.
A footer menu is usually displayed as a list of items along the width of the footer. Customers look at the footer for information about your company. Contact information is also included. By editing the theme settings and customizing the code, you can add a header menu to your site. Shopify Experts can assist you with the process if you aren't sure how. These experts can help you add a footer menu in your store.
FAQ
How much does a website cost?
The answer to that question depends on the purpose of your website. Google Sites may not be required if you simply want to provide information about yourself or your company.
You will likely need to spend more if you want to attract people to your site.
The best option is to use a Content Management System, such as WordPress. These programs make it easy to create websites without any programming knowledge. This is because the sites are hosted and maintained by third-party companies. You don't have any risk of being hacked.
Squarespace offers a great way to build your website. They offer a variety of plans ranging from $5 per month to $100 per month, depending on what you want to include on your site.
What is a static website?
A static website is possible to be hosted anywhere: Amazon S3, Google Cloud Storage or Windows Azure Blob storage. Rackspace Cloudfiles, Rackspace Cloud Files. Dreamhost and Media Temple. A static website can be also deployed to any platform supporting PHP, including WordPress, Drupal and Joomla!, Magento, PrestaShop and others.
Static web pages can be easier to maintain as they don’t need to send requests back and forward between servers. Because they don't send any requests back-and-forth between servers, static web pages load much faster. Smaller companies with limited resources and the time required to manage websites properly will find static web pages more beneficial.
Do I have to use a template?
Yes! Pre-built templates and frameworks are often used when building websites. These templates contain all the code needed to display information on your page.
These are some of the most requested templates:
WordPress - one of the most popular CMSes
Joomla - Another popular open source CMS
Drupal - Drupal is an enterprise-level software that large organizations can use
Expression Engine - Yahoo's proprietary CMS
Hundreds of templates are available for each platform, so finding the right one should be easy.
Web development is hard?
Web Development is not easy, but if you have a passion for coding, there are many online resources that can help you learn how to code.
Just find the right tools, and then go through each step.
Many tutorials are available on YouTube and other platforms. You can also download free software online like Sublime Text or Notepad++.
You can also find many books in libraries and bookstores. The most widely-read books include:
O'Reilly Media's Head First HTML & HTML
O'Reilly Media's Head First PHP and MySQL 5th Ed.
Packt Publishing - "PHP programming for absolute beginners"
I hope this article helped you.
What does a UI designer do?
A user interface (UI) designer creates interfaces for software products. They design the application's layout and visual elements. Graphic designers can also be included in the UI design team.
The UI Designer needs to be a problem solver and have a good understanding of how people use computers.
A UI designer should be passionate about technology and software development. From the development of ideas to their implementation into code, a UI Designer must have a thorough understanding of all aspects.
They should have the ability to design using various techniques and tools. They should be able to think creatively and solve problems by creating innovative solutions.
They should be detail oriented and organized. They should be able develop prototypes quickly, efficiently and accurately.
They should feel at ease working with clients, large and small. They should be able, and willing, to adapt in different environments and situations.
They should be capable of communicating effectively with others. They should be capable of communicating clearly and concisely.
They should be well-rounded individuals who possess strong communication skills.
They must be motivated and driven.
They should be passionate about their craft.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
What is website Hosting?
Website hosting is the place where visitors go to visit a website. There are two types.
-
Shared hosting – This is the most affordable option. Your website files will reside on a server belonging to someone else. Customers who visit your website send their requests via the Internet over to that server. The request is then handed to the owner of that server.
-
Dedicated hosting: This is the most costly option. Your website is located on only one server. Your traffic stays private as no other websites can share the same server.
Most businesses choose shared hosting because it's less expensive than dedicated hosting. With shared hosting, the company that owns the server provides the resources needed to run your website.
Each option has its pros and cons. Here are the main differences between them:
Shared Hosting Pros:
-
Lower Cost
-
Simple to Setup
-
Frequent updates
-
It can be found at many web hosting providers
You can get shared hosting for as low as $10 per monthly. But keep in mind that this price usually includes bandwidth. Bandwidth describes the amount of data that can be transferred over the Internet. Even if you upload only photos to your blog you might still have to pay more for large amounts of data that you transfer through your account.
You'll soon discover why you paid so much more for your previous host when you get started. The majority of shared hosts offer limited customer support. Although their techs may help you with setting up your site, it's not a common practice.
You'll want to look into a provider that offers 24-hour phone support. They'll take care of any issues that come up while you sleep.
Cons of dedicated hosting
-
More Expensive
-
Less common
-
Specific Skills Required
With dedicated hosting you will have everything you need to manage your website. You don't need to worry about bandwidth usage or RAM (random access memory).
This means you will need to spend more upfront. You'll soon realize that your business is self-sufficient once it's online. You will become an expert in managing your servers.
So Which Is Better For My Business?
It all depends on the type of website you are creating. If you are selling products, shared hosting may be the best option. It's simple to set it up and keep it updated. You'll probably receive frequent updates because you are sharing a server hosting many other sites.
However, dedicated web hosting is the best way to build a community around you brand. You can focus on building your brand without worrying about handling your traffic.
Bluehost.com is the best web host for both. They offer unlimited monthly data transfers and 24/7 support. You can also register domain names for free.