
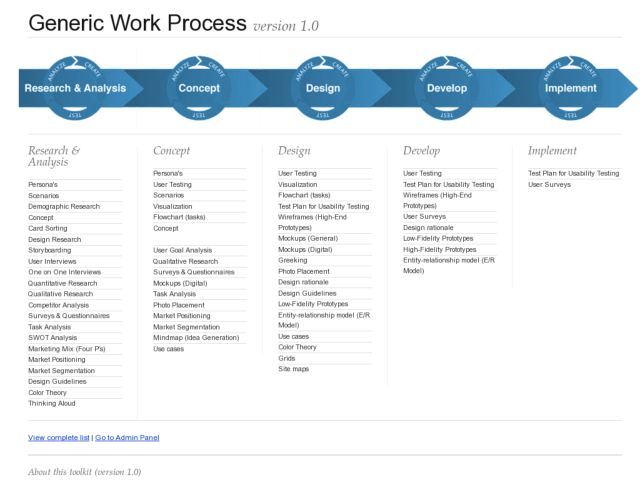
There are many steps to follow when developing a website. To get the best results, it is important to follow a step by step process. You can begin with the large picture and work down to the most intimate details.
The first step in any design project is to determine what the objective is. This will help identify your target market and show you how to make their experience enjoyable. A good understanding of your target audience will increase your chances of selling more products or services through your website.
Once you've established the objectives of your website you can begin planning for its design. You might think about designing for all web browsers and devices. Visitors will gravitate to sites that look great. You should also test your site on different devices to make sure it works. Visitors can be exposed to security threats if the site doesn't work with different browsers.

Next, gather images and other design assets to create your website. These may include the logo, or even a color palette. You can also make it easier for visitors to manage your website. You can make your life simpler by using a Content Management System (CMS), which allows you to create a simple interface for managing the pages on your website.
One of the most important aspects of any website is its content. Web users want the ability to quickly find what they are looking for. Your site should have rich and quality content.
Another important component of the process is communication. This includes regular meetings between team members, as well as the use of communication software such as Microsoft Teams. It will help you deliver a high quality product by making sure that everyone is on board.
When designing a website, think about how you will incorporate different elements into your design. If you're creating a site that is focused on commerce, an e-commerce shopping basket should be implemented.

It is important to choose the font styles, sizes, and colors that you will use when creating a website. Once you have gathered enough information, you can make a list of the content that you will need. You should then create sketches of your ideas, and give feedback to your clients. Make sure you revise the sketches until they are perfect.
Finally, you should check your coding. You should immediately fix any errors found. Sometimes, even small programming errors can cause problems that can impact the user experience. Also, be sure to test your website on as many different web browsers as you can.
FAQ
What should I include?
These things should make up your portfolio.
-
Example of your work.
-
Links to your website (if applicable).
-
Link to your blog.
-
Links to social media profiles
-
These links will take you to the online portfolios of designers.
-
Any awards that you have received.
-
References.
-
Examples of your work.
-
Here are some links that will show you how to communicate with your clients.
-
You are willing to learn new technologies.
-
Links showing that you're flexible.
-
Links that show your personality
-
Videos showing your skills.
How to design a site?
Understanding your customers' needs is the first step. What are your customers looking for?
What other problems could they face if they can't find the information they need on your website?
Now you need to figure out how you can solve these problems. It is also important to ensure your site looks great. It should be easy to use and navigate.
Your site should be extremely well designed. It shouldn't take too much time for it to load. If it takes too many seconds, people won’t be able stay as long. They'll go somewhere else instead.
If you want to create an eCommerce site, think about where all of your products are located. Are they in one place? Are they all in one place?
Decide whether you plan to sell one product at a time or several products. Do you prefer to sell one type of product, or several types?
When you answer these questions, your site can be built.
Now, you have to think about the technical aspects of your site. How will your website work? Will it be fast enough? Can they access it quickly via their computers?
Will people be able to buy something without having to pay extra? Do they need to register in order to buy anything?
These are crucial questions you should be asking yourself. These questions will help you to make the right decisions and move forward.
What HTML and CSS are available to help me build my website?
Yes! Yes!
You're now familiar with the basics of creating a website structure. However, you must also learn HTML and CSS Coding.
HTML stands for HyperText Markup Language. It's like creating a recipe for a dish. You would list ingredients, directions, etc. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It's the language that documents use.
CSS stands as Cascading Stylesheets. This is a stylesheet for recipes. Instead of listing all ingredients and instructions, you simply write down the basic rules for things such as font sizes, colors or spacing.
HTML tells a browser how to format a webpage; CSS tells a browser how to do it.
Don't panic if either of these terms are confusing to you. Follow these tutorials to create beautiful websites.
How much does it take to build a website.
This question will depend on your goals for your website. For instance, if you just want to post information about yourself or your business, you might be able to get away with free services such as Google Sites.
But if your goal is to attract visitors to a website, it's likely that you'll need to invest in something more robust.
The most common solution is to use Content Management Systems (like WordPress). These programs let you create a website with no programming skills. These sites are hosted by third-party companies so you don't have to worry about being hacked.
Squarespace offers a great way to build your website. You can choose from a range of plans, ranging in price from $5 to $100 per monthly depending on what you need.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
How do you choose between two CMS?
There are two types in general of Content Management System (CMS). Web Designers use Static HTML or Dynamic CMS. The most popular CMS is WordPress. Joomla is a great CMS to use if you want your website to look professional and well-organized. Joomla! is an open-source CMS that allows you to create any type of website design. It's very easy to use and configure. Joomla is available in thousands of pre-made extensions and templates so that you don't have the need to hire someone to develop your site. Joomla is also free to download and install. Joomla is a good choice for your project.
Joomla is a powerful tool that allows you to manage every aspect of your website easily. Joomla has many great features including a drag-and drop editor and multiple template support. It also includes image management, blog management, blog administration, news feed, eCommerce, as well as blog management. Joomla is a great choice for anyone looking to create a website quickly and without having to learn how to code.
Joomla supports nearly all devices. This is a great feature. You can easily create websites for multiple platforms with Joomla.
There are several reasons why people prefer Joomla over WordPress. Some of them include:
-
Joomla is Open Source Software
-
Easy to Install and Configure
-
Over 2,000 ready-made Templates and Extensions
-
Download and use this free software
-
All Devices Accepted
-
These powerful features are available
-
Solid Support Community
-
Very Secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized