
This article will discuss the many factors that influence the appearance and feel of typefaces. We will discuss the Kerning, Hierarchy and Contrast ratio. Each of these factors affects the way you read your text. After reading this article you will know what typography web design is. We'll also address some of your most important web typography principles.
Hierarchy
Good typography should be based on hierarchy. Different fonts can be used to highlight certain points in web design. This reinforces the hierarchy of the content. Web designers need to keep the overall composition of the site in mind when designing typographic structures. It will make your design more visually appealing, attractive, and communicate well. Here are a few examples of how to implement the principles of typography in web design.

Tracking
Typography professionals use different types tracking to make spacing between characters easier. The technique of tracking increases the horizontal spacing between characters. It can be applied to entire articles or to small portions of text. In certain cases, tracking may result in letters overlapping. Regardless of whether tracking is used on print or web, it's crucial that it be done correctly. Here are some suggestions for tracking in design.
Kerning
Kerning typography will ensure that all of your text looks the exact same. Kerning refers the practice to evenly space characters within a sentence or word. This may seem complicated but it doesn't have to be. This idea is simple and can easily be implemented in any typesetting application. Kerning can affect the spacing of paragraphs and words visually, just like leading.
Contrast ratio
Designing websites should be based on contrast ratio. Contrarily, the smaller the font size, the easier it will read. The WCAG 2.0 Success Criteria for Web Content, referred to as WCAG 2.0, specifies a minimum contrast ratio for large text and regular text. These contrast ratios have been scientifically calculated to ensure that text can be read without difficulty by people with low vision. Also, the contrast ratio must be appropriate for the colors used in web design.
Font Squirrel
Font Squirrel, a website that allows you to choose from a wide range of fonts for your website, is great if you are into typography. There is a large selection of fonts for free on the website. You can also browse by name and tag, font size, designer and font type. It also allows you to search fonts by name, license, and more. Font Squirrel also has a donation button, if you enjoy the fonts you have found.

Font Squirrel's Contrast Checker
Among many free and paid tools for designing a website, Font Squirrel's Contrastist Checker for typography web design is an indispensable tool. This tool allows you to check the quality of your typography in your website's layout. It makes it legible for those with low vision. You can download fonts that are compatible with the recommended contrast levels and legibility requirements for your website.
FAQ
Is web development difficult?
Although web development isn't easy, there are many resources online that will help you get started.
All you have to do is find the right tools and then follow them step-by-step.
Many tutorials are available on YouTube and other platforms. There are also free online programs like Sublime Text and Notepad++.
Books are also available in libraries and bookstores. Some of the most popular ones include:
O'Reilly Media, "Head First HTML and CSS"
O'Reilly Media's Head First PHP and MySQL 5th Ed.
Packt Publishing presents "PHP Programming: Absolute Beginners".
I hope that this article has been helpful to you.
What is a static site?
A static site can be hosted anywhere. This includes Amazon S3, Google Cloud Storage. Windows Azure Blob storage. Rackspace Cloudfiles. Dreamhost. Media Temple. You can also deploy a static website to any platform that supports PHP such as WordPress, Drupal Joomla! Magento PrestaShop and others.
Static web pages are usually easier to maintain because they're not constantly sending requests back and forth between servers. A static web page loads faster as there is no need to forward requests back and forth among servers. Because of this, static web pages are often more suitable for smaller businesses that don’t have the resources or time necessary to manage a website.
Is it more likely to be hired as a web developer if I have a good portfolio?
Yes. It is important to have a portfolio when applying for web design or development jobs. Your portfolio should show examples of your skills, experience, and knowledge.
Portfolios typically include examples of past projects. These examples can showcase your abilities. Your portfolio should include everything from mockups, wireframes, logos, brochures, websites, and even apps.
How do you choose a domain name
A good domain name is vital. It is essential to have a unique domain name. People will not be able find you when they search your product.
Domain names need to be short and simple to remember, relevant for your brand, and unique. Ideal domain names are something people would type into their browser.
Here are some ways to choose a domain name.
* Use keywords that relate to your niche.
* Do not use hyphens (-), numbers or symbols.
* Don't use.net or.org domains.
* Never use words that have already been used.
* Try to avoid generic terms like "domain" or "website."
* Make sure it is available.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
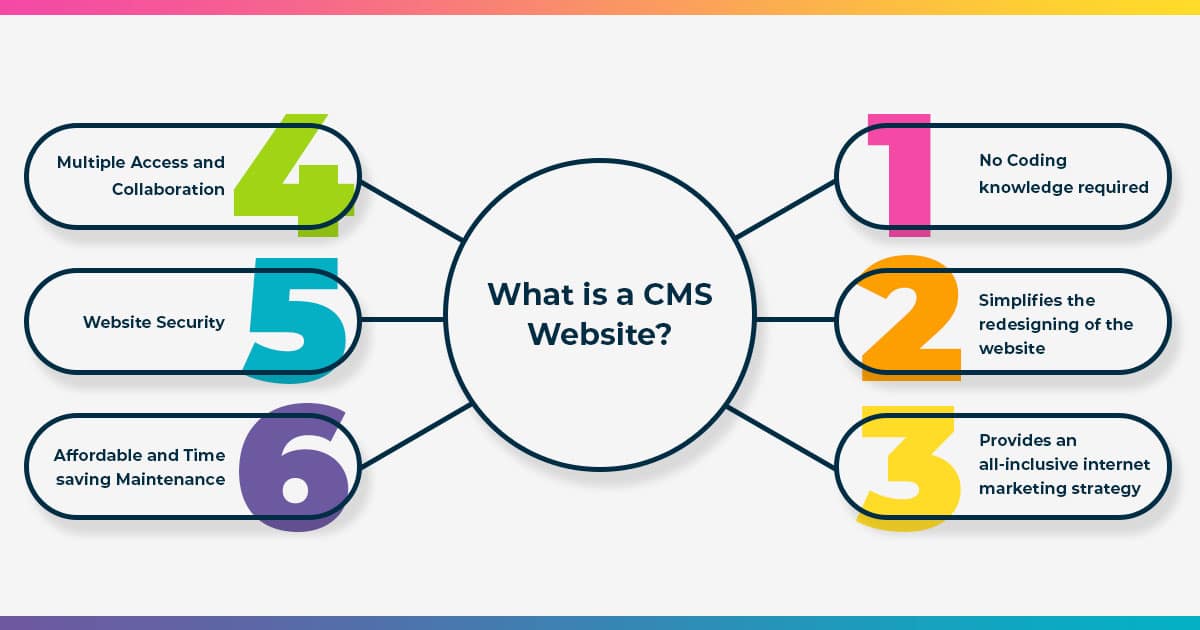
How can I choose the right CMS for me?
There are two types in general of Content Management System (CMS). Web Designers use Static HTML or Dynamic CMS. WordPress is the most well-known CMS. Joomla is the best CMS for professional looking websites. Joomla is an open-source CMS which allows you create any design website without needing to know any coding. It's easy to install and configure. Joomla comes with thousands upon thousands of templates and extensions, so you don’t need to hire an expert to set up your site. Joomla is free to download. Joomla is an excellent choice for your next project.
Joomla is a powerful tool that allows you to manage every aspect of your website easily. Joomla has many great features including a drag-and drop editor and multiple template support. It also includes image management, blog management, blog administration, news feed, eCommerce, as well as blog management. Joomla is an ideal choice for anyone wanting to build a website, without needing to know how to code.
Joomla supports all devices. This makes it possible to easily develop websites for various platforms.
There are many reasons Joomla is preferred over WordPress. There are several reasons that Joomla is preferred over WordPress.
-
Joomla is Open Source Software
-
It is easy to install and configure
-
Many thousands of pre-made templates and extensions
-
Download and use it for free
-
Supports Almost All Devices
-
Powerful Features
-
Good Support Community
-
Very Secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized