
You've found the right place if you're searching for inspiration for the next big web design trend. This article will discuss Responsive design, Minimalist design, Glassmorphism as well as Typography. Continue reading for more information. Until next time, happy browsing! Keep checking back for more articles about the latest design trends. Let's not forget a few design tips!
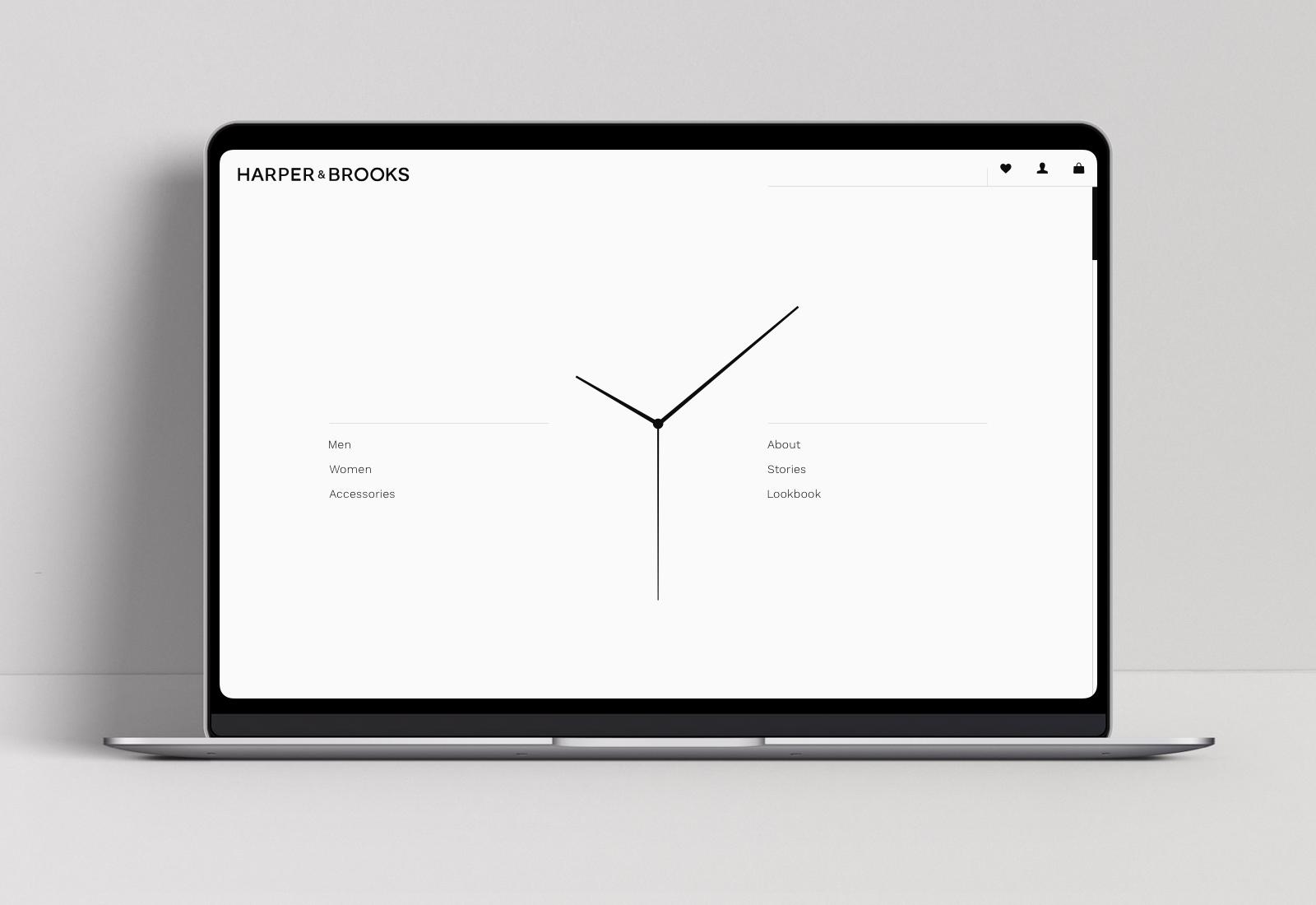
Minimalist website design
The minimalist web design trend is becoming more popular over the past few years. In this style, the design is very simple, with minimal shapes and textures. You can also add two-dimensional elements to create an illusion of three-dimensionality, using Adobe tools. A minimalist website can be used for job advertising or job search. In the past, many websites included extra features or gimmicks, which can take away from the overall experience. You can make your website more user-friendly by removing unnecessary elements.
Web design that is minimalist does not contain large blocks of text. Instead, all information is presented in a simple and clear manner. You can use black backgrounds with white text. It is best to avoid using too many complicated fonts or complicated serifs in your website. Avoid complicated images and logos. They can be confusing and difficult to navigate. Your website's content should also be minimalist in design. Instead of using text and icons that are too complicated, give your site simple and direct information.

Responsive website design
Responsive website design is designed to give equal access to all devices. Mobile devices can have a completely different user experience from desktops, according to many designers. There are many ways that responsive design can be made to work on any platform. Here are some great websites using responsive design. You can read on to learn more. Once you have read this article, it will be easy to incorporate it into your site.
Fluid grids can be used to adjust font sizes and proportions for responsive websites. You will need extra codes to adjust the layout of responsive sites. Responsive websites offer better viewing experience than traditional websites. They also make layouts more fluid. This design trend is growing in popularity and can help small businesses compete in the mobile market. This design trend offers many benefits, such as improving customer service and increasing conversions.
Glassmorphism
Glass elements can be incorporated into website designs to create the illusion of floating glass panels within a vertical layout. This design trend is ideal for visual content such videos or images. It makes text-heavy websites more modern. This can make CTA buttons look like frosted glasses. Use a background with low contrast to ensure consistent effects across all your pages.
This technique creates transparent shapes with blurred background and a sheer, glass texture. These shapes are often surrounded by light-colored borders that give them contrast to the background. Although this adds depth to web designs, it should be done with care as it can make it difficult for readers to read. Make sure you choose a background color that is suitable for your site. A background color that has too many shades can make the design appear too busy.

Typography
Use of colourful typography in design trend websites can increase visual interest and help focus attention on certain parts of the content. Although web designers are more comfortable using Helvetica and Arial fonts, it is possible to use Comic Sans or other decorative scripts to achieve impressive results. Oust is a creative agency that has elevated bold typography to new heights. They used a combination of vertical and horizontal text to break up long blocks and create a WOW effect.
A great way to improve your website's design is to experiment with new typography. Designers are known for using fonts that have unusual characteristics. These fonts may be incomplete or even custom-made. You can use them to express your brand's personality. For more inspiration, browse design trend websites. Typography is no longer just for branding.
FAQ
How to design a website?
First, you need to know what your customers want from your site. What are they looking for when they visit your site?
What problem might they face if your site doesn't have what they are looking for?
You now need to know how to fix the problems. You also need to make sure that everything on your site looks right. It should be easy for users to navigate.
Your website should be well-designed. It shouldn't take too much time for it to load. If it takes too much time, people will not stay as long as they want. They'll go somewhere else instead.
If you want to create an eCommerce site, think about where all of your products are located. Are they in one place? Are they all in one place?
Decide whether you plan to sell one product at a time or several products. Do you prefer to sell one type of product, or several types?
When you answer these questions, your site can be built.
Now it is time for you to concentrate on the technical aspect of things. What will it take to make your site work? Will it be fast enough? Is it possible to access the information quickly using a computer?
Will it be possible to buy something online without paying any extra? Is it necessary for them to register before they are able to purchase anything?
These are essential questions that you need to ask yourself. You'll be able to move forward once you have the answers to these important questions.
Does A Good Portfolio Make Me More Likely To Be Hired As A Web Developer?
Yes. If you want to land a job as web designer or developer, your portfolio is essential. The portfolio must show examples of your skills and experience.
Portfolios are usually made up of examples of past projects. These can be anything that shows off your skill set. You should have everything in your portfolio, including mockups.
How much do web developers make?
When working on a website for yourself, you'll probably earn around $60-$80 per hour. You can charge more if you're an independent contractor. The hourly rate could be anywhere from $150 to $200
Can I build my website using HTML & CSS?
Yes! You should be able to create a website if you have been following the instructions.
Now that you are familiar with how to create a website's structure, you will also need to be familiar with HTML and CSS programming.
HTML stands to represent HyperText Markup Language. It is similar to writing a recipe. You'd list ingredients, instructions, and directions. HTML can also be used to inform a computer if certain parts of text should appear bold, underlined and italicized. It is the language of documents.
CSS stands as Cascading Stylesheets. You can think of CSS as a style sheet for recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells the browser what HTML is and CSS tells it how.
Don't panic if either of these terms are confusing to you. Follow these steps to make beautiful websites.
Can I use HTML & CCS to build my website?
Yes, you can! It's possible! You need to have basic knowledge in web design and programming languages, such as HTML (Hyper Text Markup Language), CSS and Cascading Style sheets (Cascading CSS Sheets). These languages can be used to create websites which can then be viewed by everyone who has an internet connection.
How much does a website cost?
The answer depends on what you are trying to achieve with your website. Google Sites might be free if your website is limited to information about you or your company.
If you want to attract more visitors to your website, however, you will need to pay for something stronger.
A Content Management System (like WordPress) is the best solution. These programs allow you to create a website without knowing anything about programming. And because third-party companies host these sites, you won't need to worry about getting hacked.
Squarespace is another way to create a website. There are a number of plans available, with prices ranging from $5 per Month to $100 Per Month depending on the features you wish to add to your website.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How to become an internet developer?
A website is not just a collection of HTML code. A website is more than just HTML code. It's an interactive platform which allows you to interact with users and provide valuable content.
Websites are not just for information delivery; they can also be portals to your business. Customers should find the information they are looking for quickly and efficiently. It should also show them how to interact with you company.
The best websites allow visitors to do exactly what they came to do--find what they're looking for and then leave.
You'll have to learn technical skills and design aesthetics to achieve this goal. It is necessary to be familiar with HTML5 and CSS3 coding, as well as the most recent developments in JavaScript and other programming languages.
You'll also need to know how to use various tools, such as Dreamweaver, Photoshop, Illustrator, InDesign, and Fireworks, allowing designers to create and edit website graphics and layouts. You'll also need to create a style guide that includes everything, from fonts to colors to layout.
You can learn more about web design by looking at articles, enrolling in college courses or reading online courses.
Although it might take you months or even years to finish your degree program you will be ready to join the workforce once you have earned it.
And don't forget to practice! The better you get at designing, the easier it will be for you to build great websites.