
You've found the right place if you're searching for inspiration for the next big web design trend. We will be discussing Responsive, Minimalist, Glassmorphism, Typography and other web design trends in this article. Continue reading for more information. Until next time, happy browsing! For more information on design trends, keep checking back! And while we're at it, how about a few design tips?
Minimalist website design
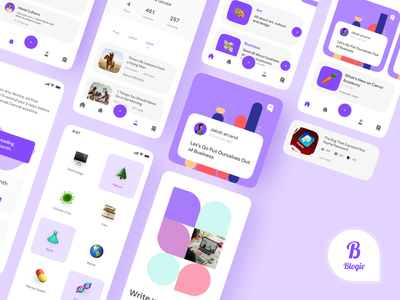
The minimalist web design trend is becoming more popular over the past few years. In this style, the design is very simple, with minimal shapes and textures. You can also add two-dimensional elements to create an illusion of three-dimensionality, using Adobe tools. You can advertise your work on a minimalist website or to look for employment. Many websites had extra features and gimmicks that could have impacted the user experience. It is possible to provide a better user experience by reducing unnecessary elements.
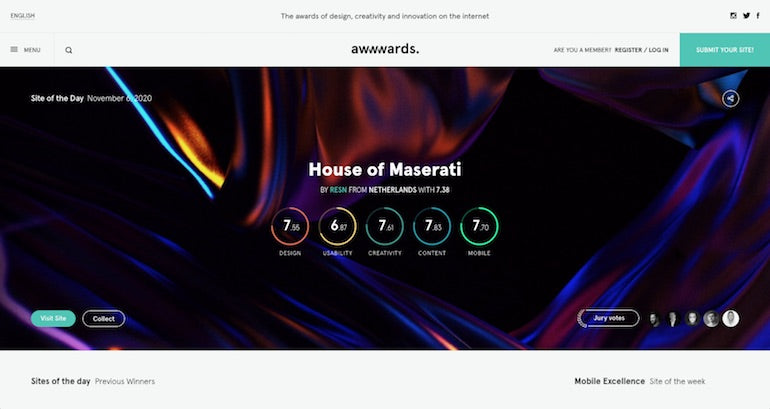
Web design that is minimalist does not contain large blocks of text. Instead, all information is presented in a simple and clear manner. Black backgrounds can be combined with white text. Websites should not be too complex or use complicated serifs. It is also important to avoid complicated logos or images on your website as they can make navigation difficult and confusing. Your website's content should also be minimalist in design. Instead of using complex icons and text, make sure you provide straightforward and clear information.

Responsive website design
Responsive web design is about providing equal access for all devices, regardless of whether they are using desktops, tablets, or mobile phones. Mobile devices can have a completely different user experience from desktops, according to many designers. There are solutions to make responsive design work across all platforms. These are great examples of websites that employ responsive design. Read on to learn more. Once you have read this article, it will be easy to incorporate it into your site.
Fluid grids are used to adapt fonts, sizes, and proportions to responsive websites. Responsive sites also require additional codes to modify their layouts. Responsive websites are easier to view than traditional websites and have a fluid layout. This trend is becoming more popular and can help you compete in the small business market. This design trend can improve customer service and increase conversions.
Glassmorphism
Use glass elements to create the illusion you are using floating glass panels in your vertical website design. This design trend makes visual content, such as videos or images, look modern and contemporary. This technique can be used to make CTA buttons appear like frosted glass. Make sure to use a background that does not have a high contrast to ensure that the effect is consistent across all of your pages.
This technique creates transparent shapes with blurred background and a sheer, glass texture. To give the shapes contrast with the background, most of them have light-colored borders. Although this adds depth to web designs, it should be done with care as it can make it difficult for readers to read. It is important to carefully choose the background color. Your design could appear too busy if there are too many tones.

Typography
Using colourful typography on design trend websites can add visual interest and focus the reader's attention to certain areas of the content. Web designers tend to use formal fonts such as Arial or Helvetica, but decorative scripts like Comic Sans can also be used to create an impressive effect. Oust is a creative agency that has elevated bold typography to new heights. They have opted to use a mix of horizontal and vertical text to break up long blocks of text and create a wow effect.
A great way to improve your website's design is to experiment with new typography. Designers use fonts that have unique characteristics. They also push the boundaries of design by using experimental or unusual typefaces. These fonts may not be complete or can even be made specifically for you. They can be used to show off your brand's personality in any way. For more inspiration, browse design trend websites. Typography isn't just for branding.
FAQ
Can I use a framework or template on my website?
Yes! When creating websites, many people use pre-built templates. These templates provide all the code necessary to display information on your site.
These templates are the most in-demand:
WordPress - The most popular CMS
Joomla - Another popular open source CMS
Drupal - An enterprise-level solution for large companies
Expression Engine - A proprietary CMS from Yahoo
Each platform has hundreds of templates, so it should not be hard to find the one that you like.
What is a "static website"?
A static website is a site where all content are stored on a server, and visitors can access it via web browsers.
The term "static", as it is sometimes called, refers not to dynamic features such changing images, videos, animations, etc.
This type of website was originally created for use in corporate intranets. It has since been adopted both by individuals and small companies who are looking for simple websites that do not require any programming.
Because they are less maintenance-intensive, static sites have gained popularity. They're easier to update and maintain when compared to a fully-featured website with many different components (such as blogs).
They load also faster than their dynamic counterparts. This makes them ideal for users on mobile devices or those with slow Internet connections.
In addition, static sites are more secure than their dynamic equivalents. A static website is impossible to hack. Hackers only have access to the data that resides inside a database.
There are two main ways you can create a static web site.
-
Utilizing a Content Management System.
-
Create a static HTML web site
Which one is best for you depends on your needs. A CMS is my recommendation if your first website was created.
Why? Because it gives you complete control of your website. With a CMS, you don't need to hire someone to help you set up your site. All you need to do is upload files to the web server.
You can still learn to code and make a static website. You'll have to invest time learning how programming works.
Is it more likely to be hired as a web developer if I have a good portfolio?
Yes. A portfolio is essential when landing a web designer or developer job. Your portfolio should show examples of your skills, experience, and knowledge.
Portfolios are usually made up of examples of past projects. These examples can showcase your abilities. You should have everything in your portfolio, including mockups.
What is a UI Designer?
The interface design team for software products is called a user interface (UI). They are responsible for the design of the layout and visual elements in an application. Graphic designers may also be part of the UI designer.
The UI Designer must be able to solve problems and understand how people use computers.
A UI designer should have a passion for technology and software design. From the development of ideas to their implementation into code, a UI Designer must have a thorough understanding of all aspects.
They should be capable of creating designs using a variety tools and techniques. They should be able solve problems creatively by thinking outside the box and come up with innovative solutions.
They should be detail-oriented, organized and efficient. They should be capable of quickly and efficiently developing prototypes.
They should feel comfortable working with clients large and small. They must be capable and willing to adapt to new situations and environments.
They should be able speak clearly and effectively with others. They should be capable of communicating clearly and concisely.
They must be well-rounded and have strong communication skills.
They must be driven, motivated, and highly motivated.
They should be passionate about their craft.
What is the best platform for creating a website design?
WordPress is the best platform to design a website. It has all the features required to create a professional-looking website.
These themes are simple to install and modify. You can pick from thousands of free themes that are available online.
Plugins can be used to enhance functionality. These plugins enable you to add social media buttons and forms to your contact pages.
WordPress is extremely user-friendly. You don't have to know HTML code to change your theme files. To change your theme files, all you have to do is click on an image and select the desired changes.
While there are many options for platforms, WordPress is my favourite. It has been around forever and is still widely used by millions.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How to use WordPress in Web Design
WordPress is a tool for creating websites and blogs. It has many great features, including easy installation, powerful themes options, plug-ins and many other. You can customize this website builder to suit your needs. It has hundreds of themes to choose from and many plugins to help you build any kind of site. If you'd like, you can also add your own domain. All of these tools make it easy to manage your website's appearance and functionality.
With the power of WordPress, you can create beautiful sites without knowing how to code HTML. If you don't know anything about coding, there's no reason why you shouldn't be able to set up a professional-looking website in minutes! We'll walk you through how to install WordPress on your PC and show you the basics of getting your blog online. We'll explain everything so you can follow along at home.
The most popular CMS (Content Management System) out there is WordPress.com currently has around 25 million users worldwide and counting. There are two versions of WordPress. You can choose to either buy a license at $29 per month, or download the source code and host your site for free.
WordPress is often chosen for its blogging platform because of many factors. For one thing, it is very simple to use, and anyone who can write a little bit of HTML can create a great-looking site. Its flexibility is another advantage. WordPress.org allows you to modify the look and feel of any site with many themes at no cost. And finally, it is highly customizable. Many developers offer premium add-ons that allow you to automatically update posts when someone comments on them or integrate social media sharing into your site.