
It can be overwhelming to choose the right layout for your site. Even though you may not have an idea of what a good design looks like, you can use these guidelines to help you select a layout that will work for your business. Whether you're trying to build a website from scratch or simply want to update an existing one, you'll need to test it out and gather feedback before you move forward.
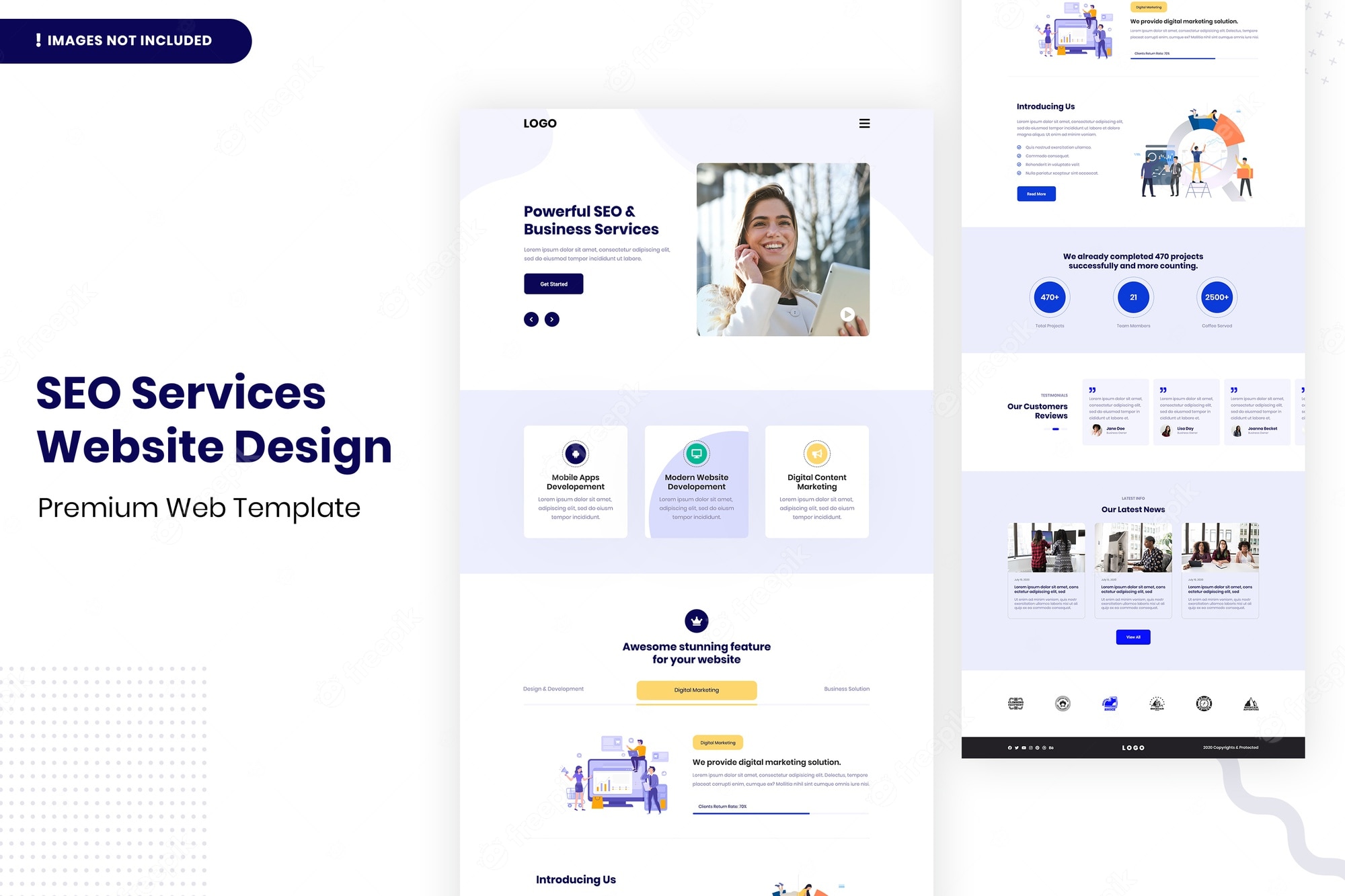
Good layouts should make it easy for users to find the most important information. It will be easier for users to locate promotional offers and a shopping basket if the layout is well-designed. You'll also want to make sure that your navigation is consistent, including a logo on the top left, a menu on the right and a link to your most popular service on the bottom.
Also, make sure you include a header image as well as a catchy motto. Although a fullscreen picture is the best way for your message to be heard, it's equally important that the image is clear and relevant to your site. It can help to include a brief description of what the image is about.

You can also create visual contrast with the use of different types of typography, white space and other elements. It is a good idea to choose a color or shape that will grab the attention of your audience. The more balanced your layout, the better.
Grid systems are a great way of creating a template for your layout. Grid systems will arrange elements in a grid so that they are evenly distributed. This will allow your visitors to see more of your content.
Using an alternating layout pattern is another common way to structure your website. This layout typically consists of a 2-column layout. The image is typically placed in the left column. Text is located in the right column. This layout is great if you want your website to look clean.
To add interest to a layout, you can also make use of negative space. To achieve this, place text on an illustration in a way that allows it to be overlaid while still standing out. This is especially useful if the image is partially overlapped.

A good layout can be the difference between a visitor spending more time on your website and not spending enough time. Good layouts are also built on conversion science. You'll need to test every aspect of your website to make sure it works as efficiently as possible.
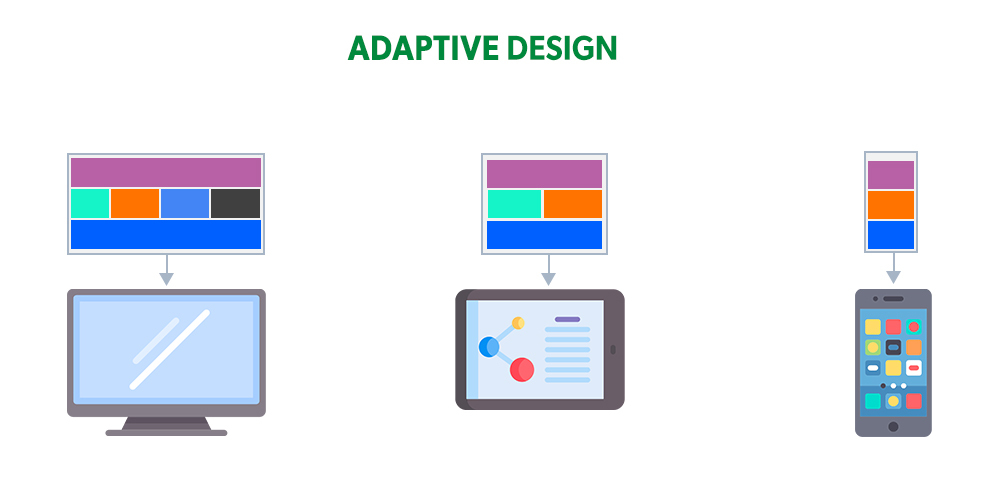
You'll also want to make your website responsive, which means it will adjust to the size of your visitor's screen. Interactive prototypes are possible with apps. To ensure users navigate the site easily, you will also want to test navigation buttons and navigation.
Finally, ensure that you are able to test all aspects of your website using the most current tools and processes. Your users will also be important to provide feedback so you can create a layout they love.
FAQ
What HTML and CSS are available to help me build my website?
Yes! If you've been following along so far, you should now understand how to start creating a website.
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands as HyperText Markup Language. It is similar to writing a recipe. It would list the ingredients, directions, and how to do it. HTML can also be used to inform a computer if certain parts of text should appear bold, underlined and italicized. It's the language of documents.
CSS stands for Cascading Style Sheets. You can think of CSS as a style sheet for recipes. Instead of listing each ingredient and instructing, you can write down general guidelines for font sizes, colors and spacing.
HTML tells a browser how to format a webpage; CSS tells a browser how to do it.
Don't be afraid to ask questions if you don’t understand any of these terms. Follow these tutorials, and you'll soon have beautiful websites.
Do I choose WordPress or a web builder?
A small website is the best way to build a successful web presence. If you have all the resources and time, then build a website. But if you don't have these resources yet, starting with a simple blog might be the best option. You can always add features later as you learn how to design and develop websites.
Before you start building your website, it is important to establish a primary domain. This will allow you to point to your primary domain name when you post content.
Can I build my website using HTML & CSS?
Yes, you can! It's possible! You need to have basic knowledge in web design and programming languages, such as HTML (Hyper Text Markup Language), CSS and Cascading Style sheets (Cascading CSS Sheets). These languages allow you create websites that can be viewed by anyone with internet access.
Can I use a template or framework on my website?
Yes! When creating websites, many people use pre-built templates. These templates provide all the code necessary to display information on your site.
These are some of the most requested templates:
WordPress - one of the most popular CMSes
Joomla – Another popular open-source CMS
Drupal - An enterprise-level solution for large companies
Expression Engine – A Yahoo proprietary CMS
Hundreds of templates are available for each platform, so finding the right one should be easy.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How do you choose between two CMS?
Two types of Content Management System are available. Web Designers typically use static HTML and dynamic CMS. WordPress is the most widely used CMS. Joomla is a great CMS to use if you want your website to look professional and well-organized. Joomla is an open-source CMS which allows you create any design website without needing to know any coding. It is easy to set up and configure. Joomla includes thousands of templates and extensions so you don't have to hire a programmer to build your site. Joomla is available for free download. Joomla is an excellent choice for your next project.
Joomla is a powerful tool which allows you to easily manage every aspect your website. Joomla has many great features including a drag-and drop editor and multiple template support. It also includes image management, blog management, blog administration, news feed, eCommerce, as well as blog management. Joomla's many features make it a great option for anyone who doesn't want to spend hours learning code.
The great thing about Joomla is that it supports almost all devices, including mobile phones, tablets, desktop computers, laptops, etc. Joomla makes it easy to create websites for different platforms.
There are many reasons that Joomla is preferable to WordPress. There are many reasons why Joomla is preferred over WordPress.
-
Joomla is Open Source Software
-
It's simple to install and configure
-
There are thousands of ready-made templates and extensions
-
It's free to download and use
-
All Devices Are Supported
-
Amazing Features
-
Solid Support Community
-
Very Secure
-
Flexible
-
Highly Customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized